Tutorial: Eigene Facebook-App erstellen - Teil 1
Wie erstellt man sich eigentlich eine eigene Facebook-App? Diese Frage soll nun in den folgenden Tutorials beantwortet werden. Im Internet kursieren viele Anleitungen und Videos, die beschreiben, wie man sich eine eigene Facebook App programmiert. Viele von diesen Anleitungen sind allerdings entweder veraltet oder zu kompliziert beschrieben. Dieses Tutorial versucht auf einfache Art und Weise zu erklären, wie ihr eine eigene Facebook App erstellen könnt.
Eine Facebook App zu programmieren macht man nicht mal so eben und ganz ohne Vorkenntnisse geht es leider auch nicht. Im Folgenden sind Voraussetzungen aufgelistet, die ihr braucht, um eine eigene Facebook App erstellen zu können:
- Kenntnisse in PHP
- Kenntnisse in HTML
- Kenntnisse in JavaScript (optional)
- ausreichende Englischkenntnisse
- Webspace
- Domain mit SSL-Zertifikat
- Facebook PHP SDK
In diesem Teil des Tutorials werde ich euch zeigen, wie ihr eine kleine Anwendung auf Facebook schreiben könnt, die lediglich ein Hello World! ausgibt. In den folgenden Teilen kommen dann immer mehr Elemente hinzu, sodass ihr immer komplexere Anwendungen programmieren könnt, die zum Beispiel die Nutzerdaten auslesen können und Post veröffentlichen können. Aber nun von Anfang an: Die folgende PHP-Datei soll nun in eine Facebook Anwendung gepackt werden:
<?php
echo "Hello World!";
?>Zuerst wird die Datei als index.php auf den Webspace hochgeladen.
Nun müsst ihr https://developers.facebook.com/apps aufrufen und dort auf Neue Anwendung erstellen klicken, um eine neue Facebook Anwendung zu erstellen. Gegebenenfalls müsst ihr euer Facebook-Konto via SMS oder Kreditkarte verifizieren lassen.
Nun müsst ihr https://developers.facebook.com/apps aufrufen und dort auf Neue Anwendung erstellen klicken, um eine neue Facebook Anwendung zu erstellen. Gegebenenfalls müsst ihr euer Facebook-Konto via SMS oder Kreditkarte verifizieren lassen.

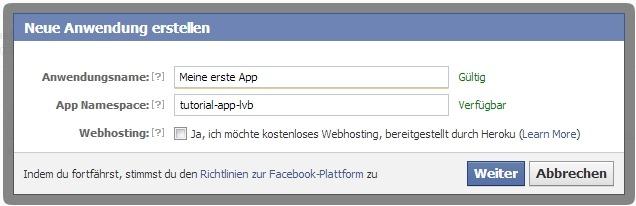
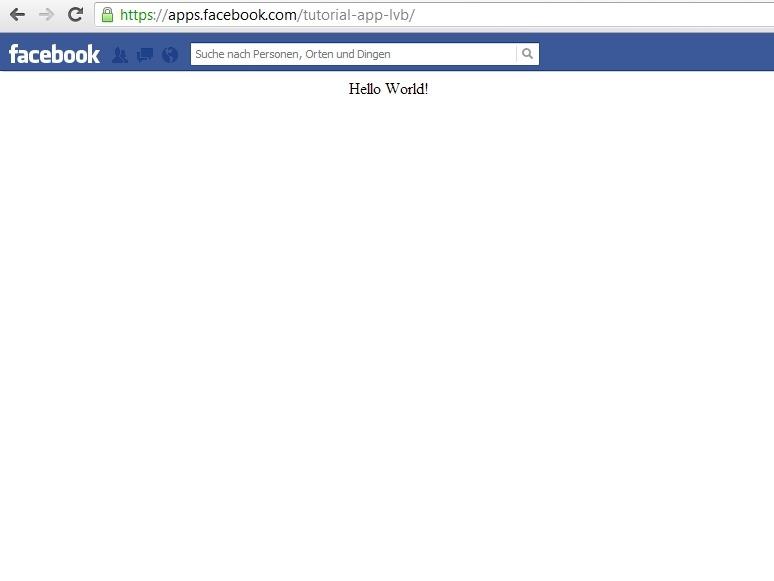
Anschließend öffnet sich ein Fenster, in dem ihr den Namen der Anwendung, sowie den Namensraum der Anwendung festlegen könnt. Später, wenn die Anwendung fertig ist, könnt ihr eure Anwendung über apps.facebook.com/namespace aufrufen. Der Namensraum ist also später Teil der URL der App. In Fall Beispiels wäre das nachher apps.facebook.com/tutorial-app-lvb.

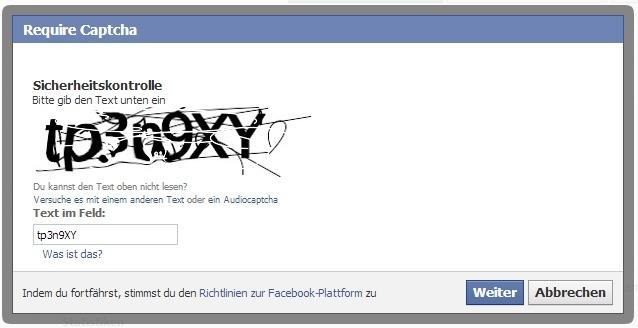
Habt ihr auf Weiter geklickt müsst ihr noch einen Sicherheitscode eingeben und ebenfalls auf Weiter klicken.

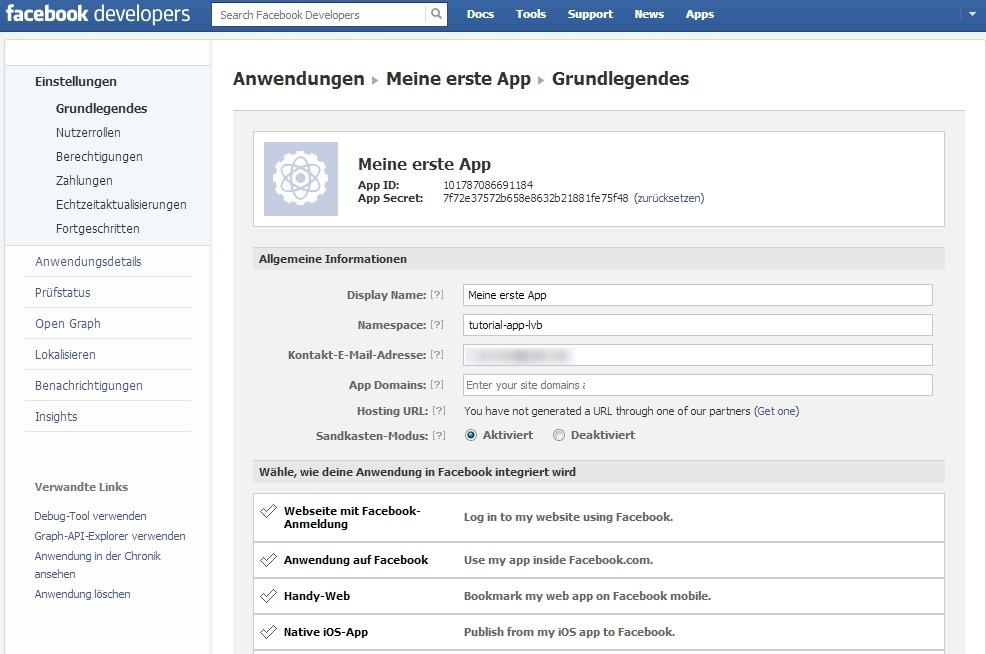
War der Sicherheitscode richtig, habt ihr eure Anwendung erfolgreich erstellt und gelangt zu einer Seite mit wichtigen Infos über eure App. In diesem Teil zwar nicht von Relevanz, allerdings in den weiteren Teilen, ist die App ID und der App Secret. Letztes sollte man geheim halten, da sonst Leute damit und somit mit eurer Anwendung Unfug anstellen könnten. Habt ihr diesen Schlüssel dennoch jemanden preisgegeben, so könnt ihr einen neuen erstellen lassen, indem ihr auf zurücksetzen klickt.

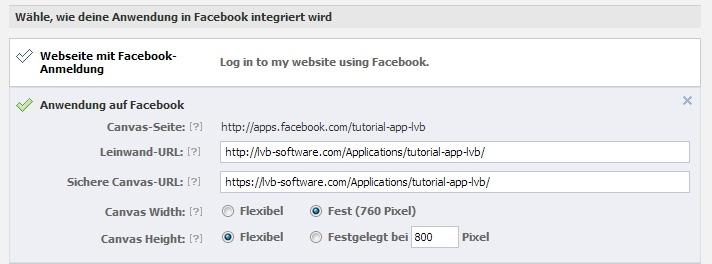
Nun müssen noch ein paar Dinge eingestellt werden, damit man die Anwendung über Facebook aufrufen kann: Unter Anwendung auf Facebook muss bei Leinwand-URL und Sichere Canvas-URL die URL der Adresse eingetragen werden, wo die index.php-Datei abgespeichert ist. Die Sichere Canvas-URL muss mit https:// beginnen und ist erforderlich, da diese aufgerufen wird, wenn Nutzer bei Facebook das sichere Durchstöbern aktiviert haben.

Nun kann die Anwendung über apps.facebook.com/namespace aufgerufen werden:

Hier geht's weiter mit Teil 2
22.04.2013